Polka Dot Frame
|
|
|
Dieses Tutorial eignet sich für rechteckige und quadratische Bilder.
Das Tutorial ist nicht für Anfänger geeignet. Grundkenntnisse im Gebrauch mit den Bordmitteln von PS sollten vorhanden sein. |
Für dieses Tutorial brauchst du also:
- Photoshop. Erarbeitet wurde das Tutorial mit Photoshop CC für MacOS, getestet mit Photoshop CS2, CS4 und CS6.
- ein Bild mit mindestens 550 Pixel an der längsten Kante, das du einrahmen möchtest. Ich verwende hier ein Aquarellbild, das ich auf Aquarellpapier nach einem Kurs von Elena Vavilina gemalt habe.
- mein Material, kannst du hier downloaden (das Muster "Polkadot", eine Maske und eine Form für Deko)
- wenn du es eilig hast, kannst du auch meine Aktion verwenden, die du hier downloaden kannst. Lies dir bitte in diesem Fall bevor du anfängst die in der ZIP-Datei enthaltene Information durch.
|
Ein paar Vorbereitungen musst du treffen, bevor du mit dem Rahmen anfangen kannst. |
- Entzippe die ZIP-Datei mit meinem Material, importiere das Polka Dot Muster in deine Muster und öffne die Maske und die Deko-Form in Photoshop
- Suche dir aus deinem Bild eine helle Vordergrundfarbe und eine mittlere Hintergrundfarbe. Zusätzlich brauchst du noch eine dazu passende sehr dunkle Farbe, deren Hexadezimalcode du dir aufschreiben musst, damit du sie bei Bedarf verwenden kannst.
-
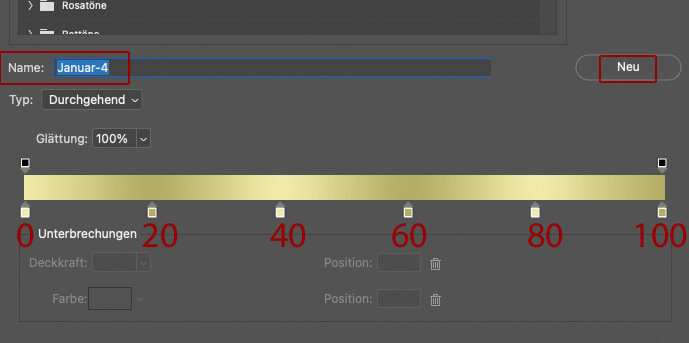
Erstelle dir einen Farbverlauf aus Vorder- und Hintergrundfarbe mit mehrfachen Wiederholungen. Die helle Vordergrundfarbe sitzt bei den Positionen 0, 40 und 80, die Hintergrundfarbe auf den Positionen 20, 60 und 100. Vergib dann einen Namen für den Farbverlauf und speichere ihn über den Button "Neu". So soll der Verlauf dann aussehen:

|
Schritt 1:
Öffne dein Bild. |
Schritt 2:
Verkleinere dein Bild auf 550 Pixel an der längsten Seite. Ggf. musst du dein Bild jetzt etwas schärfen. |
Schritt 3:
Verwandle die Hintergrundebene durch Doppelklick im Ebenenmanager
in eine normale Ebene. Jetzt vergibst du deinem Bild den nachstehenden Schatten nach innen:
|
|
Schritt 4:
Jetzt folgt ein Rechtsklick in die Ebene. Reduziere die Ebene auf die Hintergrundebene. |
Schritt 5:
Erweitere die Leinwand um 2 pixel relativ in der dunklen Farbe, die du dir notiert hast. Du wirst diese Farbe für alle Erweiterungen um 2 Pixel brauchen. Mein Screenshot zeigt hier übrigens eine andere Farbe als die, dich ich für die obige Grafik verwendet habe.
|
|
Schritt 6:
Gleich danach erweiterst du die Leinwand nochmals, und zwar um 6 Pixel in der Vordergrundfarbe. |
Schritt 7:
Markiere den hellen Rahmen mit dem Zauberstab (Toleranz 0). Über "Ebene - Neu - Ebene durch Kopie" erstellst du eine neue Ebene, die nur diesen Rahmen enthält. |
Schritt 8:
Dieser Rahmen bekommt nun einen Ebenenstil mit dem in den Vorbereitungen erstellten Farbverlauf. Übernimm die hier gezeigten Einstellungen. Achte auf den Winkel. Mein Screenshot zeigt hier übrigens noch einen anderen Farbverlauf als den, den ich verwendet habe. Lass dich dadurch nicht stören. |
|
Schritt 9:
Reduziere nun alle Ebenen auf die Hintergrundebene (Maustaste rechts in die Ebene im Ebenenmanager - Auf Hintergrundebene reduzieren). |
Schritt 10:
Wiederhole Schritt 5.
|
Schritt 11:
Erweitere nun die Arbeitsfläche um 12 Pixel relativ in der Vordergrundfarbe. Markiere auch diesen Rahmen mit dem Zauberstab und erstelle eine neue Ebene durch Kopie der Auswahl.
|
Schritt 12:
Dieser Rahmen bekommt nun den Ebenenstil "Musterüberlagerung" mit dem von mir mitgelieferten Muster "Polka Dot" mit diesen Einstellungen. Abhängig von deiner Vordergrundfarbe könnte das Punktemuster zu hell werden. In dem Fall setze einfach die Deckkraft etwas höher oder spiele mit der Füllmethode, wenn dir etwas anderes besser gefällt. |
|
Schritt 13:
Die Ebene bekommt nun auch noch einen Schatten nach innen mit diesen Einstellungen: |
|
Schritt 14:
Reduziere die Ebenen auf die Hintergrundebene und wiederhole die Schritte 5 bis 10 (also dunkler Rahmen, Rahmen mit dem Farbverlauf, dunkler Rahmen). |
Schritt 15:
Jetzt erweiterst du die Arbeitsfläche um 100 Pixel relativ in der Hintergrundfarbe, markierst den Rahmen mit dem Zauberstab und legst auch diesen Rahmen auf eine neue Ebene. |
Schritt 16:
Über dieser Rahmenebene legst du eine neue Ebene an und füllst sie mit der Vordergrundfarbe. Du siehst nun nur noch die gefüllte Fläche. |
Schritt 17:
Lies nun die Abmessungen deiner Grafik ab. Ich habe mein PS so eingerichtet, dass ich die Dokumentenmaße unten in der Arbeitsfläche ablesen kann. Gehe nun zu der geöffneten Maske und ändere deren Größe auf dieselben Abmessungen. Achte darauf, dass du sehr wahrscheinlich das Beibehalten der Proportionen aufheben musst, denn die Wahrscheinlichkeit, dass dein Bild dieselben Proportionen hat wie die Maske ist verschwindend gering. Du kannst deine Maske erst auch gerne um 90° drehen oder spiegeln, wenn du glaubst, dass das besser zu deiner Grafik passen würde. Das Drehen könnte zum Beispiel bei einer hochkantigen Grafik gut aussehen. |
Schritt 18:
Dann kopierst du die Maske, gehst zurück zu deiner Grafik und fügst sie dort ein. Sie muss nun also deckungsgleich mit deiner Grafik sein. |
Schritt 19:
Gehe nun aufs Register "Kanäle" und lade die Kanäle als Auswahl: |
|
Schritt 20:
Gehe zurück ins Register "Ebenen", stelle die Ebene mit der Maske auf unsichtbar, gehe auf die Ebene darunter mit der kompletten Füllung und klicke unten auf das Symbol für "Ebenenmaske hinzufügen": |
|
Schritt 21:
Klicke mit der rechten Maustaste hinter das Maskensymbol auf Ebene 2 und wähle "Ebenenmaske anwenden": |
|
Schritt 22:
Lade nun die Auswahl des Rahmens auf Ebene 1 durch Maustaste links in das Vorschaubild im Ebenenmanager bei gleichzeitig gedrückter Strg-Taste (beim Mac cmd-Taste). Kehre die Auswahl um (du befindest dich trotzdem noch auf Ebene 2) und drück die Entfernen-Taste. Nun beschränkt sich die Maske nur noch auf den Rahmen. Hebe die Auswahl auf und verbinde Ebene 2 und Ebene 1 auf eine Ebene. |
Schritt 23:
Diese Ebene bekommt nun eine Musterüberlagerung mit dem Muster Polka Dot mit diesen Einstellungen: |
|
Schritt 24:
Auch einen Schatten nach innen bekommt diese Ebene noch: |
|
Schritt 25:
Reduziere die Ebenen auf die Hintergrundebene. Die verborgene Maskenebene wird dabei gelöscht. |
Schritt 26:
Jetzt folgt wieder ein Rahmensatz (Erweiterung um 2 - 6 - 2 - 12 - 2 - 6 - 2 Pixel) mit den entsprechenden Ebenenstilen. Wiederhole dazu die Schritte 5 bis 14. |
Schritt 27:
Erweitere dann die Arbeitsfläche um 60 Pixel relativ in der Vordergrundfarbe. Markiere auch diesen Rahmen mit dem Zauberstab und erstelle eine neue Ebene durch Kopie. |
Schritt 28:
Erstelle darüber eine neue Ebene, die du mit der Hintergrundfarbe füllst. |
Schritt 29:
Lies wieder die Abmessungen deiner Grafik ab, gehe zur Maske und ändere deren Größe entsprechend, kopiere die Maske und füge sie in deine Grafik ein. |
Schritt 30:
Lade die Kanäle in Auswahl (siehe Schritt 19), maskiere die Ebene 2 (siehe Schritte 20 und 21), lade die Auswahl von Ebene 1, kehre sie um, lösche das Innere von Ebene 2 und reduziere die Ebenen 1 und 2 auf eine Ebene (siehe Schritt 22).
|
Schritt 31:
Wende auf diese Ebene nun den Ebenenstil (Musterüberlagerung) aus Schritt 23 an. |
Schritt 32:
Reduziere dann alle Ebenen auf die Hintergrundebene. |
| Schritt 33: Wieder hole die Schritte 5 bis 10, also die Rahmenerweiterung um 2 - 6 - 2 Pixel. |
Schritt 34:
Kopiere jetzt die mit der Deko-Form und füge sie in deine Grafik ein. Schiebe sie dahin, wo du sie haben möchtest. Ich habe bei verschiedenen Formaten und Farben verschiedene Positionen ausprobiert. Das kannst du ganz individuell gestalten. |
Schritt 35:
Wenn du den perfekten Platz für die Deko gefunden hast, vergibst du den Ebenenstil mit der Verlaufsüberlagerung fügst eine Kontur nach innen in der ganz dunklen Farbe hinzu und einen kleinen Schlagschatten: |
|
|
|
Schritt 36:
Danach kannst du diese Ebene duplizieren, spiegeln und verschieben, je nachdem wo du die Deko überall haben möchtest. |
| Fertig ist dein Rahmen und ich hoffe, du hattest Spaß am Tutorial. |
| Hier noch ein paar andere Beispielgrafiken: |
|
|
|
|