Schritt 1:
Öffne dein Bild und dein Goldmuster. Von dem Bild mache dir über "Bild > Duplizieren" eine Kopie. Das Original kannst du nun wieder schließen. Falls dein Muster nicht schon in deinem PS zur Verfügung steht, lege es bitte als Muster fest über "Bearbeiten > Muster festlegen"
Meine Grafik ist quadratisch und ich habe sie auf 350 Pixel Breite und Höhe verkleinert.
|
Schritt 2:
Lege dir eine mitteldunkle Farbe als Hintergrundfarbe fest. Mit Doppelklick in deine Hintergrundebene im Ebenenmanager verwandelst du die Hintergrundebene in die Ebene 0 und vergibst ihr diesen Schatten nach innen und reduziere danach deine Ebene auf die Hintergrundebene über "Ebene > Auf Hintergrundebene reduzieren".
|
| |
|
|
Schritt 3:
Erweitere nun über "Bild > Arbeitsfläche" deine Leinwand um 4 pixel relativ in einer Farbe, die definitiv nicht in deinem Bild vorkommt:
|
|
| |
Schritt 4:
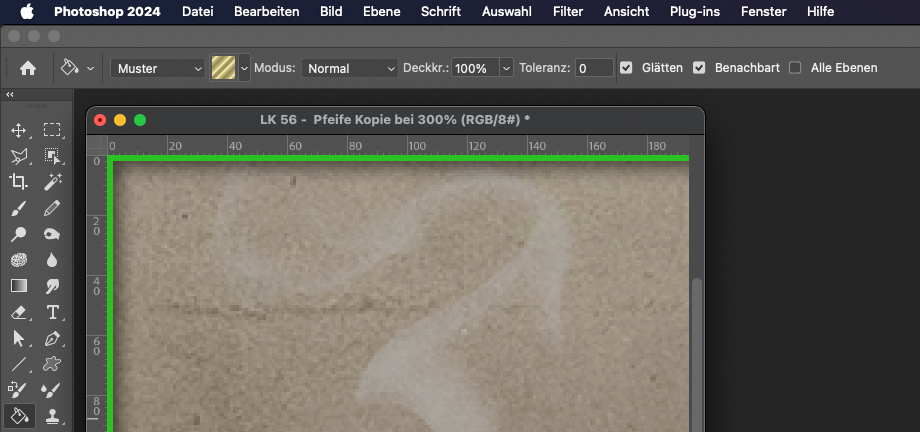
Vergrößere die Ansicht deiner Leinwand im Navigator, so dass du den hinzugefügten Rahmen gut erkennen kannst. Aktiviere
das Füllwerkzeug und übernimm bei den Eigenschaften oben diese Einstellungen:

Klicke nun mit der linken Maustaste in den dünnen Rahmen. Es ist nicht einfach, den Rahmen zu treffen. Ich habe meine Ansicht auf 400 % gestellt. Der Rahmen füllt sich nun mit dem Goldmuster.
Deinen Navigator kannst du nun wieder auf 100 % stellen.
|
| |
Schritt 5:
Erweitere nun deine Arbeitsfläche um 30 Pixel relativ in deiner Hintergrundfarbe.
|
| |
Schritt 6:
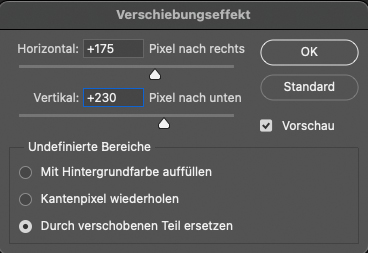
Markieren diesen Rahmen dann mit dem Zauberstab und gehe zu "Filter > Sonstige Filter > Verschiebungseffekt" und übernimm nun erst mal meine Einstellung.
|

Meine Grafik sieht jetzt erst mal so aus.

Wenn deine Grafik andere Abmessungen hatte als meine, kannst du mit den Einstellungen bei diesem Effekt probieren, wie es dir am besten gefällt.
|
| |
Schritt 7:
Lass die Auswahl des Rahmens noch bestehen, gehe auf "Bearbeiten > Kopieren" und danach auf "Bearbeiten > Einfügen". Nun hast du eine Kopie des Rahmens, auf die du denselben Schatten nach innen anwendest wie in Schritt 2
|
| |
Schritt 8:
Verbinde jetzt alles wieder auf die Hintergrundebene ("Ebene > Auf Hintergrundebene reduzieren").
|
| |
Schritt 9:
Wiederhole nun die Schritte 3 und 4, so dass du einen weiteren Goldrahmen hast.
|
|
Schritt 10:
Danach erweiterst du die Arbeitsfläche noch mit 2 Pixel relativ in schwarz.
|
|
Schritt 11:
Jetzt erweiterst du die Arbeitsfläche um 20 Pixel relativ in der Hintergrundfarbe.
|
| |
Schritt 12:
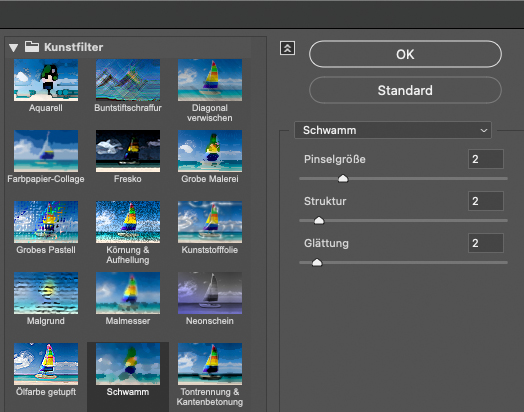
Markiere den Rahmen mit dem Zauberstab und wähle "Filtergalerie > Kunstfilter > Schwamm" (bei CS4 Filter > Kunstfilter > Schwamm" und übernimm diese Einstellung
|
| |

Wenn dir diese Einstellung für deine Grafik nicht gefällt, kannst du sie natürlich auch ändern. Es hängt alles auch ein bisschen von der Farbe und der Helligkeit der Farbe ab.
|
| |
Schritt 13:
Lass die Auswahl bestehen, gehe auf "Bearbeiten > Kopieren" und danach auf "Bearbeiten > Einfügen", so dass du den Rahmen nun auf einer neuen Ebene liegen hast.
|
| |
Schritt 14:
Wende auf diese Ebene den Ebenenstil "Abgeflachte Kante und Relief" mit dieser Einstellung an:
|
|
|
| Meine Grafik sieht jetzt so aus: |
| |
|
| |
Schritt 15:
Reduziere die Ebene auf die Hintergrundebene. Wiederhole Schritt 10, den schwarzen Rahmen.
|
| |
Schritt 16:
Erweitere nun wieder die Arbeitsfläche in der Hintergrundfarbe um 20 Pixel relativ. Markiere den Rahmen mit dem Zauberstab und wende jetzt wieder denselben Verschiebungseffekt wie in Schritt 6 an.
|
| |
Schritt 17:
Lasse die Auswahl noch bestehen und wähle "Filter > Weichzeichnungsfilter > Gaußscher Weichzeichner" mit dem Wert 5,0 Pixel.
|
|
Schritt 18:
Jetzt wähle "Filter > Rauschfilter > Rauschen hinzufügen" und übernimm diese Werte (oder passe sie nach deinem Geschmack an):
|
|
Schritt 19:
Nun kopierst du diesen Rahmen und fügst ihn wieder ein, so dass der Rahmen auf einer separaten Ebene liegt. Auf diese wendest du wieder die "Abgeflachte Kante und Relief" aus Schritt 14 an.
|
| |
Schritt 20:
Meine Grafik sieht nun so aus:
|
 |
|
Schritt 21:
Reduziere alles auf die Hintergrundebene und füge wieder einen schwarzen Rahmen wie in Schritt 10 hinzu und gleich danach nochmal den goldenen Rahmen aus den Schritten 3 und 4.
|
| |
Schritt 22:
Jetzt erweiterst du die Arbeitsfläche um 60 Pixel relativ in der Hintergrundfarbe.
|
| |
Schritt 23:
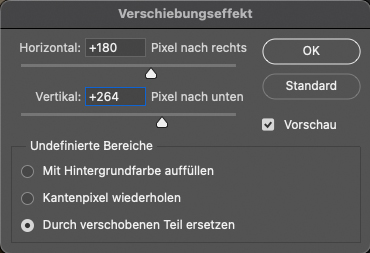
Markiere den Rahmen mit dem Zauberstab und wende den Verschiebungseffekt an. Ich verwende hier diese Einstellung, aber du kannst gerne mit den Einstellungen spielen, so dass sie zu deiner Grafik passt.
|
| |
 |
| |
Schritt 24:
Kopiere diesen Rahmen und füge ihn wieder ein, so dass er auf einer separaten Ebene liegt und wende darauf diese "Abgeflachte Kante und Relief" an:
|
| |
|
| |
Schritt 25:
Und jetzt folgt noch ein letzter schwarzer Rahmen.
|
| |
| Fertig ist dein Rahmen. Du brauchst ihn nur noch als jpg-Datei abspeichern. |
| |
|
| |
| Und hier noch zwei weitere Beispiele: |
| |
|
| |
Ich hoffe, das Tutorial hat dir genauso Spaß gemacht wie mir.
|