Colour your Frame
|
|
|
Bei diesem Tutorial geht es mal richtig bunt zu. Es eignet sich für rechteckige und quadratische Bilder.
Das Tutorial ist nicht für Anfänger geeignet. Grundkenntnisse im Gebrauch mit den Bordmitteln von PS sollten vorhanden sein. |
Für dieses Tutorial brauchst du:
- Photoshop. Erarbeitet wurde das Tutorial mit Photoshop CS6, getestet mit Photoshop CS2, CS4 und PS CC für MacOS
- ein schönes, buntes Bild (möglichst ein buntes Motiv auf einem ruhigen Hintergrund) mit mindestens 500 Pixel an der längsten Kante. Ich verwende hier ein mit Adobe Firefly KI-generiertes Bild
- mein Karomuster kannst du dir hier herunterladen
- wenn du es eilig hast, kannst du auch meine Aktion verwenden, die du hier downloaden kannst. Lies dir bitte in diesem Fall, bevor du anfängst, die in der ZIP-Datei enthaltene Information durch.
|
Ein paar Vorbereitungen musst du treffen, bevor du mit dem Rahmen anfangen kannst. |
- Lade dir mein Karomuster in deine Muster.
- Suche dir aus deinem Bild eine helle Vordergrundfarbe und eine mittlere Hintergrundfarbe. Die Farben sollen schön bunt sein, allerdings nicht grell. Außerdem brauchst du noch eine andere dunkle Farbe, die du dir für später mal notierst.
-
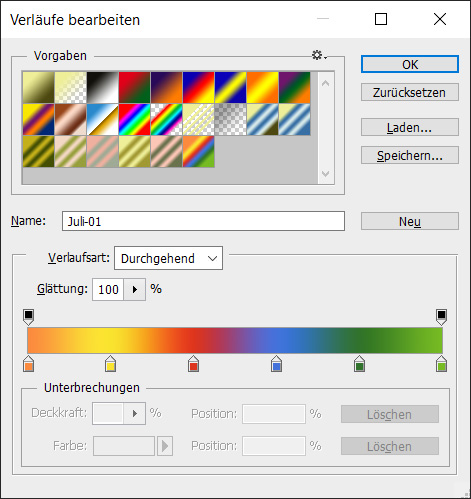
Erstelle dir dann einen Farbverlauf aus sechs verschiedenen Farben aus deinem Bild. Setze auf die Positionen 0, 20, 40, 60, 80 und 100 jeweils eine der Farben, so dass sich ein schöner Farbverlauf ergibt. Meiner sieht so aus:

|
Schritt 1:
Öffne dein Bild. |
Schritt 2:
Verkleinere dein Bild auf 500 Pixel an der längsten Seite. Ggf. musst du dein Bild jetzt etwas schärfen. |
Schritt 3:
Verwandle die Hintergrundebene durch Doppelklick im Ebenenmanager
in eine normale Ebene. Jetzt vergibst du deinem Bild den nachstehenden Schatten nach innen:
|
|
Schritt 4:
Reduziere die Ebene wieder auf die Hintergrundebene (Mausklick rechts im Ebenenmanager in die Ebene - Auf Hintergrundebene reduzieren) |
Schritt 5:
Erweitere die Leinwand um 4 Pixel relativ in der dunklen Hintergrundfarbe:
|
|
Wiederhole diesen Schritt aber mit 2 Pixel relativ mit der hellen Vordergrundfarbe und dann nochmal 4 Pixel relativ mit der dunklen Hintergrundfarbe, so dass du drei Rahmen dunkel-hell-dunkel hast. |
Schritt 6:
Jetzt erweiterst du die Leinwand um 50 Pixel in der hellen Farbe, dann sieht das so aus: |
|
Schritt 7:
Führe nun die aufgelisteten Schritte hintereinander durch:
- Markiere den Rahmen mit dem Zauberstab. Setze dazu die Toleranz auf 0 und entferne das Häkchen bei "Glätten".
- Filter - Sonstige Filter - Verschiebungseffekt mit dieser Einstellung (jeweils die Hälfte der Bildbreite und -höhe):
|
|
- Filter - Weichzeichnungsfilter - Bewegungsunschärfe mit dieser Einstellung:
|
|
- Ebene - Neu - Ebene durch Kopieren (heißt dann im Ebenenmanager "Ebene 1"
- Ebene - Ebene duplizieren (heißt dann im Ebenenmanager "Ebene 1 Kopie"
- Ebene - Ebene duplizieren (heißt dann im Ebenenmanager "Ebene 1 Kopie 2"
- Gehe zu Ebene 1 und gib ihr den Ebenenstil "Farbüberlagerung" in weiß, Füllmethode "normal", Deckkraft 100 %
- Binde den Ebenenstil ein (bei PS CC rechter Mausklick in die Ebene und "Ebenenstil rastern" auswählen, bei älteren Versionen eine leere Ebene unter die Ebene 1 legen, Mausklick rechts in Ebene 1 und "Mit darunter liegender auf eine Ebene reduzieren" auswählen; die Ebene heißt danach "Ebene 2")
- Gehe zu Ebene 1 Kopie 2 und gib ihr eine Musterüberlagerung mit meinem Karomuster:
|
|
- Binde auch diesen Ebenenstil ein. Die Ebene heißt jetzt Ebene 3.
- Blende die Hintergrundebene durch Anklicken des Augensymbols aus.
- Wechsle nun im Ebenenmanager in das Register "Kanäle" und klicke unten auf das Symbol für "Kanal als Auswahl laden"
- Wechsle wieder in den Ebenenmanager und blende die Ebene 3 aus
- Gehe auf "Ebene 1 Kopie"
- Klicke im Ebenenmanager unten auf das Symbol für "Ebenenmaske hinzufügen"
- Klicke mit der rechten Maustaste in das kleine weiße Feld im Ebenenmanager hinter dem Vorschaubildchen und wähle "Ebenenmaske anwenden"
- Mausklick rechts in "Ebene 1 Kopie" - Mit darunter liegender auf eine Ebene reduzieren (die Ebene heißt jetzt "Ebene 2")
- Blende die Hintergrundebene durch Anklicken des Augensymbols wieder ein.
- Vergib der Ebene 2 den Ebenenstil "Schein nach innen" mit der vorgemerkten dunklen Farbe und mit dieser Einstellung:
|
|
- Mausklick rechts im Ebenenmanager in die Ebene - Auf Hintergrundebene reduzieren
|
Schritt 8:
Wiederhole Schritt 5, also die Leinwanderweiterungen um 4 - 2 - 4 Pixel relativ in dunkel - hell - dunkel |
Schritt 9:
- Erweitere die Leinwand um 30 Pixel relativ in der Vordergrundfarbe
- Markiere den Rahmen mit dem Zauberstab
- Ebene - Neu - Ebene durch Kopieren
- Vergib der Ebene die Ebenenstile "Verlaufsüberlagerung" und "Schatten nach innen" mit diesen Einstellungen:
|
|
|
- Mausklick rechts im Ebenenmanager in die Ebene - Auf Hintergrundebene reduzieren
|
Schritt 10:
Wiederhole Schritt 5, also die Leinwanderweiterungen um 4 - 2 - 4 Pixel relativ in dunkel - hell - dunkel |
Schritt 11:
- Erweitere die Leinwand um 100 Pixel relativ in der Vordergrundfarbe
- Markiere den Rahmen mit dem Zauberstab
- Filter - Sonstige Filter - Verschiebungseffekt wie in Schritt 7 um jeweils die Hälfte der Bildbreite und -höhe (bei mir sind das jeweils 355 Pixel)
- Filter - Weichzeichnungsfilter - Bewegungsunschärfe wie oben
- Ebene - Neu - Ebene durch Kopieren
- Ebenenstil Musterüberlagerung mit meinem Karomuster mit dieser Einstellung:
|
|
- Ebenenstil Schatten nach innen wie in Schritt 9
- Mausklick rechts im Ebenenmanager in die Ebene - Auf Hintergrundebene reduzieren
|
Schritt 12:
- Wiederhole Schritt 5, also die Leinwanderweiterungen um 4 - 2 - 4 Pixel relativ in dunkel - hell - dunkel
- Wiederhole Schritt 9, also den Rahmen mit der Verlaufsüberlagerung und Schatten
- Wiederhole Schritt 10, also die Leinwanderweiterungen um 4 - x - 4 Pixel relativ in dunkel - hell - dunkel
|
Schritt 13:
- Erweitere die Leinwand um 20 Pixel relativ in der Vordergrundfarbe
- Markiere den Rahmen mit dem Zauberstab
- Filter - Sonstige Filter - Verschiebungseffekt mit jeweils 390 Pixel horizontal und vertikal
- Filter - Weichzeichnungsfilter - Bewegungsunschärfe wie oben
- Ebene - Neu - Ebene durch Kopieren
- Ebene - Neu - Ebene durch Kopieren (heißt dann im Ebenenmanager "Ebene 1"
- Ebene - Ebene duplizieren (heißt dann im Ebenenmanager "Ebene 1 Kopie"
- Ebene - Ebene duplizieren (heißt dann im Ebenenmanager "Ebene 1 Kopie 2"
- Gehe zu Ebene 1 und gib ihr den Ebenenstil "Farbüberlagerung" in weiß, Füllmethode "normal", Deckkraft 100 %
- Binde den Ebenenstil ein (bei PS CC rechter Mausklick in die Ebene und "Ebenenstil rastern" auswählen, bei älteren Versionen eine leere Ebene unter die Ebene 1 legen, Mausklick rechts in Ebene 1 und "Mit darunter liegender auf eine Ebene reduzieren" auswählen; die Ebene heißt danach "Ebene 2")
- Gehe zu Ebene 1 Kopie 2 und gib ihr eine Musterüberlagerung mit meinem Karomuster aber wähle beim Skalieren 50 %:
|
|
- Binde auch diesen Ebenenstil ein. Die Ebene heißt jetzt Ebene 3.
- Blende die Hintergrundebene durch Anklicken des Augensymbols aus.
- Wechsle nun im Ebenenmanager in das Register "Kanäle" und klicke unten auf das Symbol für "Kanal als Auswahl laden"
- Wechsle wieder in den Ebenenmanager und blende die Ebene 3 aus
- Blende die Hintergrundebene durch Anklicken des Augensymbols wieder ein
- Gehe auf "Ebene 1 Kopie"
- Klicke im Ebenenmanager unten auf das Symbol für "Ebenenmaske hinzufügen"
- Klicke mit der rechten Maustaste in das kleine weiße Feld im Ebenenmanager hinter dem Vorschaubildchen und wähle "Ebenenmaske anwenden"
- Mausklick rechts in "Ebene 1 Kopie" - Mit darunter liegender auf eine Ebene reduzieren (die Ebene heißt jetzt "Ebene 2")
- Ebenenstil Abgeflachte Kante und Relief mit dieser Einstellung:
|
|
- Mausklick rechts in die Ebene und "Auf Hintergrundebene reduzieren"
|
Schritt 14:
Wiederhole Schritt 5, also die Leinwanderweiterungen um 4 - 2 - 4 Pixel relativ in dunkel - hell - dunkel |
| Fertig ist dein Rahmen. Ich hoffe, das Tutorial hat dir Spaß gemacht. Hier noch ein paar weitere Beispielbilder: |
Hier habe ich ein bei Wondertalk erstelltes Motiv verwendet, nicht ganz so bunt: |
|
Man kann natürlich auch mit den Einstellungen spielen. Hier habe ich den zweiten Farbverlauf umgekehrt.
Das Motiv ist ein mit Adobe Firefly KI-generiertes Bild
|
|
Und hier noch ganz viel Beispiele mit KI-generierten Bildern, auch mal nicht so bunt: |
|