Hollow Dot Frame |
|
|
Dieser Rahmen ist sehr flach und um ihm ein plastisches Aussehen zu verleihen, sollten Schatten relativ tief wirken.
Das Tutorial ist nicht für Anfänger geeignet. Grundkenntnisse im Gebrauch mit den Bordmitteln von PSP sollten vorhanden sein. |
Für dieses Tutorial brauchst du also:
- das Programm Paint Shop Pro. Erarbeitet wurde das Tutorial mit PSP X2 aber es funktioniert sicher auch mit anderen Versionen.
- ein Bild mit mindestens 550 Pixel an der längsten Kante. Ich verwende ein von mir mit Adobe Firefly KI-generiertes Bild.
- meine Musterdateien "Hollow-Dot-Muster.psd" und "Line-Muster.psd". Du kannst dir die ZIP-Datei mit beiden Mustern hier downloaden.
|
Schritt 1:
Öffne dein Bild, meine beiden Musterdateien und lege deine Vorder- und Hintergrundfarbe fest |
Schritt 2:
Verkleinere dein Bild auf 550 Pixel an der längsten Seite. Ggf. musst du dein Bild jetzt etwas schärfen. |
Schritt 3:
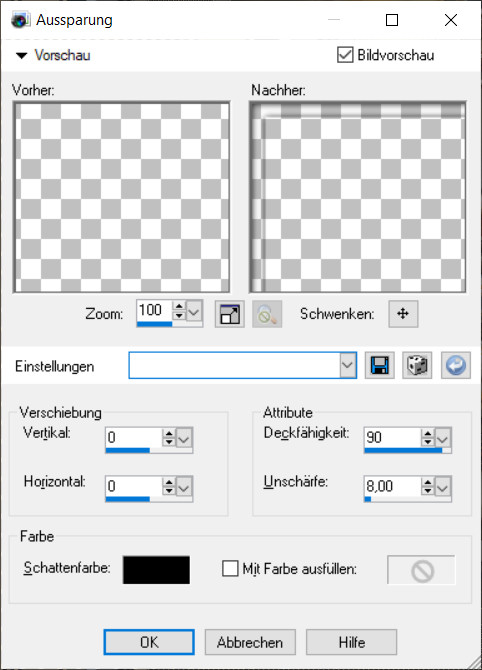
Wähle in der Menüleiste "Auswahl - Auswahl frei" und wende den 3D-Effekt "Aussparung" an mit dieser Einstellung: |
|
| Hebe dann die Auswahl auf. |
Schritt 4:
Über "Bild - Rand hinzufügen" fügst du einen symmetrischen Rand mit 1 Pixel Breite in der hellen Vordergrundfarbe hinzu:
|
|
Schritt 5:
Wiederhole diesen Schritt mit der dunklen Hintergrundfarbe. |
Schritt 6:
Richte dir nun im Feld der Vordergrundfarbe diesen linearen Farbverlauf ein: |
|
Schritt 7:
Füge nun einen 10 Pixel breiten symmetrischen Rahmen in der hellen Hintergrundfarbe hinzu, markiere ihn mit dem Zauberstab (Toleranz und Randschärfe stehen auf 0) und fülle den Rahmen mit deinem Farbverlauf. Hebe dann die Auswahl auf. |
Schritt 8:
Füge nun dreimal hintereinander einen 1 Pixel breiten symmetrischen Rand hinzu, beim ersten Mal in der dunklen Hintergrundfarbe, dann in der hellen Vordergrundfarbe und wieder in der dunklen Hintergrundfarbe. |
Schritt 9:
Danach fügst du einen 50 Pixel breiten symmetrischen Rand in der hellen Vordergrundfarbe hinzu und markierst den Rahmen mit dem Zauberstab. |
Schritt 10:
Lege nun eine neue Rasterebene an und fülle diese mit dem Muster "Hollow-Dot-Muster.psd". Lasse die Auswahl noch bestehen. |
Schritt 11:
Lege noch eine neue Rasterebene an und wende wieder die Aussparung aus Schritt 3 an aber reduziere die Deckfähigkeit auf 70.
|
Schritt 12:
Hebe die Auswahl auf und fasse alle Ebenen zusammen |
Schritt 13:
Es folgen 2 dünnen Rahmen, jeweils 1 Pixel breit und symmetrisch, der erste Rahmen in der hellen Vordergrundfarbe, der zweite in der dunklen Hintergrundfarbe. |
Schritt 14:
Jetzt folgt wieder der Rahmen mit dem Farbverlauf wie in Schritt 7 und danach nochmal zwei dünnen Rahmen mit jeweils 1 Pixel, nun aber zuerst in der dunklen Hintergrundfarbe und danach in der hellen Vordergrundfarbe. |
Schritt 15:
Es folgt ein 10 Pixel breiter symmetrischer Rahmen in der dunklen Farbe. Markiere ihn mit dem Zauberstab, füge eine neue Rasterebene hinzu und fülle sie mit dem anderen Muster "Line-Muster.psd"
Falls die Kontraste deiner beiden Farben nicht kräftig genug ist, kann es sein, dass du mit dem Zauberstab den Rahmen nicht klar abgrenzen kannst. In dem Fall gehe über diesen Weg:
Auswahl - alles auswählen
Auswahl - ändern - verkleinern (verkleinere um 10 Pixel)
Auswahl - umkehren
|
Schritt 16:
Lasse die Auswahl bestehen, lege noch eine Rasterebene an und gib ihr diese Aussparung: |

|
Schritt 17:
Hebe die Auswahl auf und fasse alle Ebenen zusammen.
|
Schritt 18:
Es folgen wieder drei 1 Pixel breite Rahmen in hell - dunkel - hell.
|
Schritt 19:
Es folgt ein 25 Pixel breiter symmetrischer Rahmen in der dunklen Hintergrundfarbe. Markiere ihn mit dem Zauberstab und fülle ihn mit dem Farbverlauf. Lasse die Auswahl bestehen, lege eine neue Rasterebene an und fülle diese mit dem "Line-Muster.psd". Dazu muss in der Attributleiste der Auswahlmodus "Keine" aktiviert sein.
|
Schritt 20:
Hebe die Auswahl auf und fasse alle Ebenen zusammen. |
Schritt 21:
Füge drei 1 Pixel breite Rahmen in hell - dunkel - hell hinzu. |
Schritt 22:
Danach folgt noch ein 2 Pixel breiter Rahmen in der dunklen Hintergrundfarbe. |
| Fertig ist dein Rahmen. |
| Ich hoffe, das Tutorial hat dir Spaß gemacht. Hier noch ein paar weitere Bildbeispiele: |
|
|