Schritt 1:
Öffne dein Bild, mache mit der Tastenkombination Shift + D eine Kopien davon. Schließe das Original. Suche dir eine dunklere Vordergrundfarbe und eine hellere Hintergrundfarbe aus deinem Bild aus. |
Schritt 2:
Verkleinere dein Bild auf 350 pixel Breite (bzw. Höhe, falls du ein hochformatiges Bild verwendest). Ggf. musst du es noch etwas schärfen. Bei einem hellen Bild kannst du hier, wenn du möchtest, eine Aussparung einfügen. Bei meinem Beispielbild würde man das nicht sehen, deshalb habe ich es hier nicht gemacht.
|
Schritt 3:
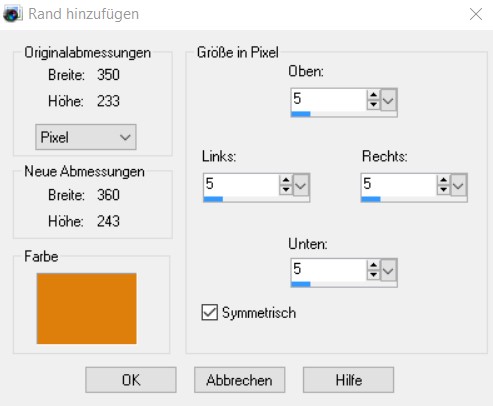
Füge einen 5 Pixel breiten, symmetrischen Rahmen in der Hintergrundfarbe hinzu.
|
 |
Schritt 4:
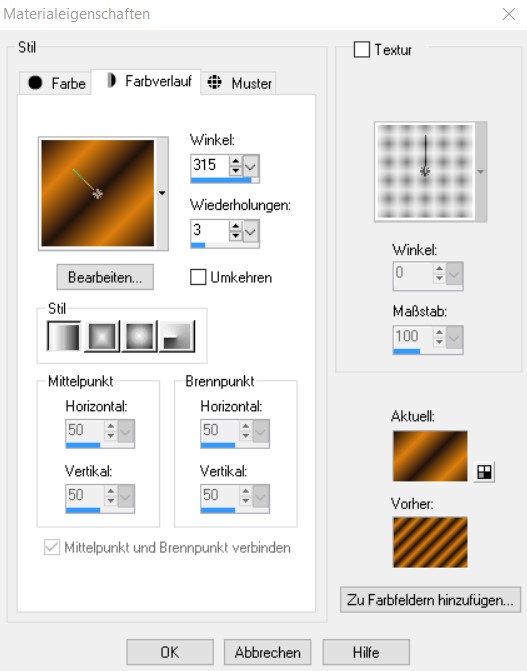
Erstelle nun im Feld der Vordergrundfarbe einen Farbverlauf aus Vorder- und Hintergrundfarbe mit folgenden Einstellungen:
|
 |
Schritt 5:
Markiere den Rahmen mit dem Zauberstab und fülle ihn mit dem Farbverlaufswerkzeug mit deinem Farbverlauf. |

|
Schritt 6:
Füge nun einen Rahmen von 1 Pixel symmetrisch in deiner dunklen Vordergrundfarbe ein.
|
Schritt 7:
Dann fügen wir wieder einen Rahmen in der Hintergrundfarbe hinzu, dieses Mal mit 40 Pixel Breite und ebenfalls symmetrisch.
|
Schritt 8:
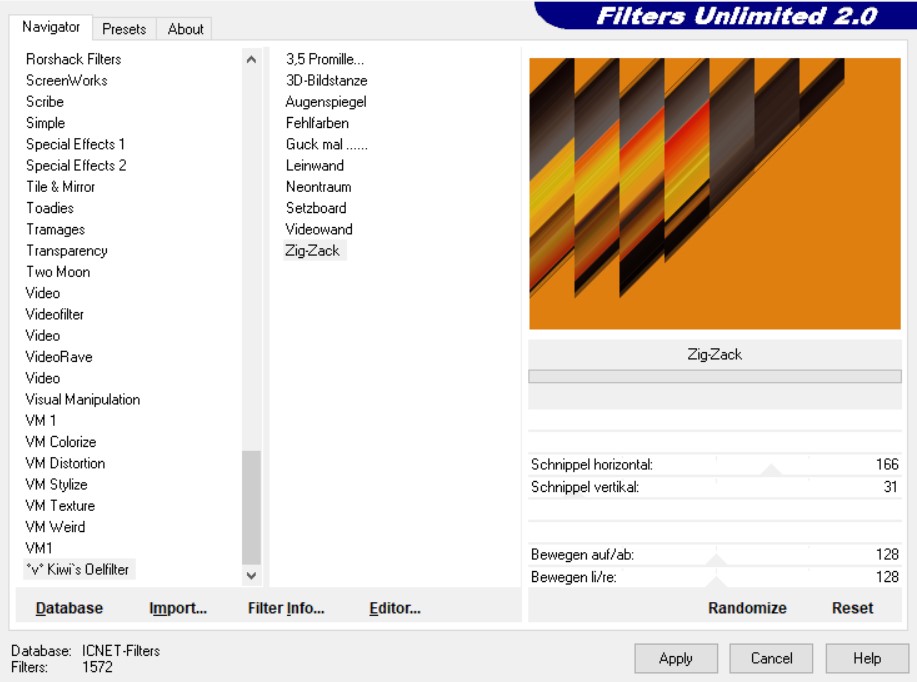
Markiere den Rahmen mit dem Zauberstab und gehe auf "Effekte --> Plugins --> Kiwi's Oelfilter --> Zig Zack |
 |
Schritt 9:
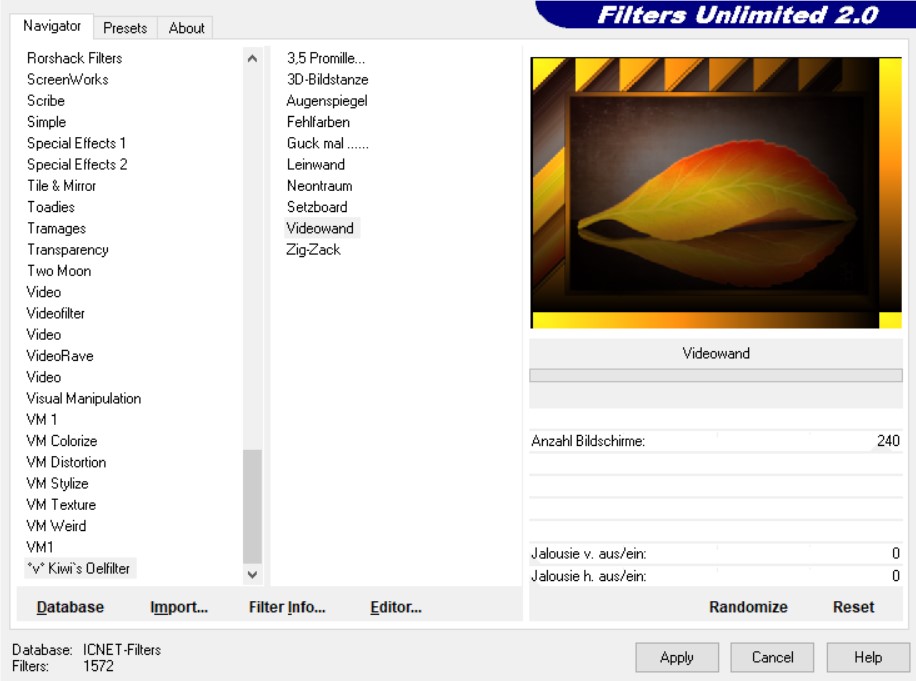
Lass den Rahmen noch markiert und gehe auf "Effekte --> Plugins --> Kiwi's Oelfilter --> Videowand und übernimm diese Einstellungen: |
 |
Schritt 10:
Der Rahmen bleibt markiert. Gehe nun auf "Effekte --> Kanteneffekte --> Nachzeichnen". |
Schritt 11:
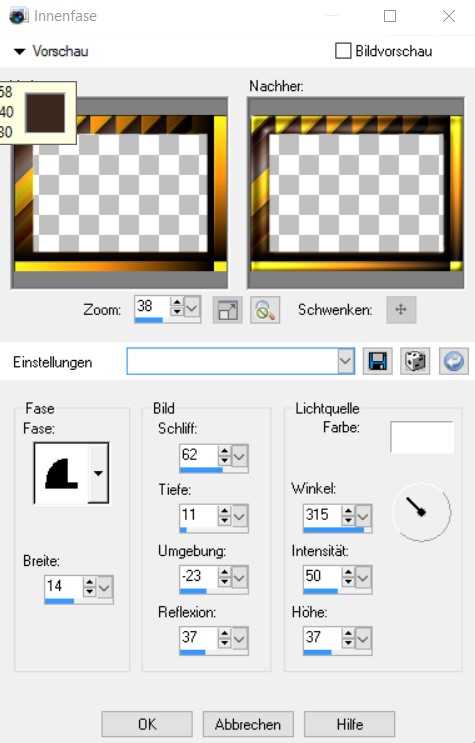
Der Rahmen bleibt weiterhin markiert. Wir fügen nun eine Innenfase hinzu: "Effekte --> 3D-Effekte --> Innenfase" mit diesen Einstellungen: |
 |
Schritt 12:
Wir heben die Auswahl auf und fügen einen 20 Pixel breiten, symmetrischen Rahmen in der Hintergrundfarbe hinzu. |
Schritt 13:
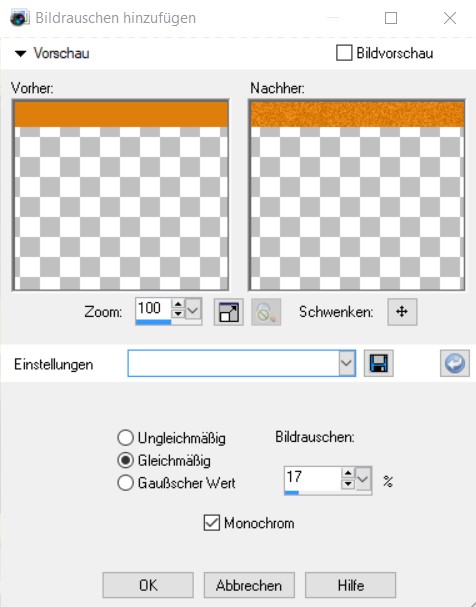
Markiere den Rahmen mit dem Zauberstab und füge nun dieses Bildrauschen hinzu: "Anpassen --> Bildrauschen hinzufügen":
|
 |
Schritt 14:
An dieser Stelle kannst du, wenn du magst, noch eine helle Aussparung für diesen Rahmen einfügen. Er sieht aber glatt auch recht hübsch aus.
|
Schritt 15:
Füge einen weiteren, 3 Pixel breiten, symmetrischen Rahmen in der Hintergrundfarbe hinzu. |
Schritt 16:
Diesen Rahmen müssen wir nun wieder über Auswahl verkleinern und umkehren markieren, der Zauberstab funktioniert hier nicht. |
Schritt 17:
Hier wird auch nochmal das Bildrauschen aus Schritt 13 angewandt. |
Schritt 18:
Danach kehren wir die Auswahl um "Auswahl --> Umkehren" |
Schritt 19:
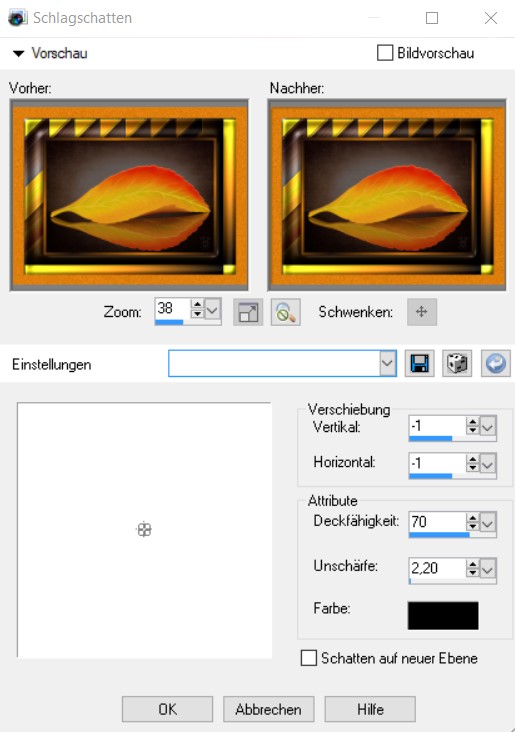
Gehe nun auf "Effekte --> 3D-Effekte --> Schlagschatten" und übernimm diese Werte: |
 |
Schritt 20:
Wiederhole das Gleiche nochmal, aber bei Vertikal und Horizontal nimmst du jetzt den Wert 1 statt -1. Danach kannst du die Auswahl aufheben. |
Schritt 21:
Wir fügen einen weiteren Rand mit 15 Pixel Breite in der Hintergrundfarbe hinzu und markieren diesen wieder über die Auswahl, die wir um die Breite verkleinern und dann umkehren. |
Schritt 22:
Wir wenden dasselbe Bildrauschen wie in Schritt 13 an.
|
Schritt 23:
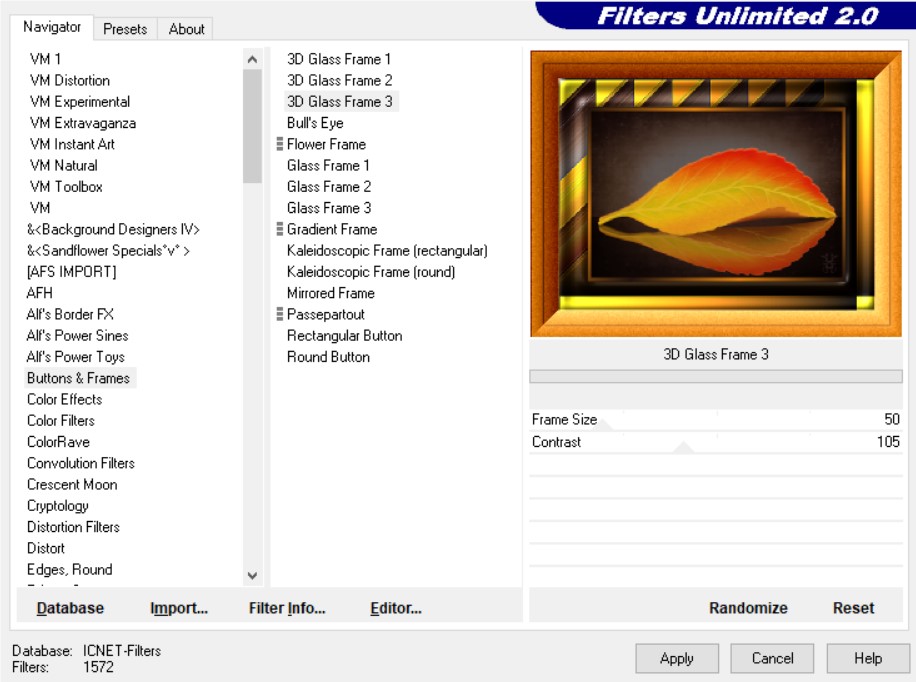
Lass den Rahmen noch markiert und gehe jetzt auf "Effekte --> Plugins --> I.C.NET Software --> Filters Unlimited" und wähle dort auf der linken Seite "Buttons & Frames" und auf der rechten Seite "3D Glass Frame 3" und übernimm die vorgegebenen Einstellungen: |
 |
Schritt 24:
Nun wird nochmal ein Rand mit 5 Pixel Breite in der Hintergrundfarbe angefügt. Er wird über die umgekehrte Auswahl ausgewählt, mit dem Bildrauschen wie in Schritt 13 und mit der Innenfase wie in Schritt 11 versehen. |
| Fertig ist deine Grafik und ich hoffe, das Tutorial hat dir Spaß gemacht. |