Bevor du anfängst noch eine ganz wichtige Sache: speichere deine Arbeit immer wieder mal als *.ufo ab. Grafikprogramme neigen dazu, immer wieder mal abzustürzen. Dann kannst du wenigstens an der Stelle weitermachen, wo du das letzte Mal abgespeichert hast.
|
Schritt 1:
Öffne dein Bild und mache dir mit der Tastenkombination STRG + D eine Kopie. Das Original verschließe wieder. Achte darauf, dass deine Grafik nicht zu groß ist. Meine hat eine Breite von 350 pixel:

|
Schritt 2:
Zu allererst bekommt das Bild einen Schatten nach innen. Gehe in der Menüleiste auf "Auswahl --> Alle". Du hast jetzt eine gestrichelte Linie um dein Bild. Gehe nun auf "Effekte --> Almathera --> A Drop Shadow" und übernimm folgende Einstellungen.
|
|
Lasse die Auswahl bestehen und wiederhole diesen Schatten jedoch mit dem Wert -5 bei "x offset" und "y offset". Klicke mit der rechten Maustaste in dein Bild und wähle den Menüpunkt "Alles einbinden". Nun müsste deine Grafik so aussehen:
|
|
Schritt 3:
Nun wollen wir für den weiteren Verlauf eine Vordergrund- und eine Hintergrundfarbe festlegen.
Hintergrundfarbe: klicke links in der Werkzeugleiste mit der rechten Maustaste auf die Schaltfläche für den Hintergrund und wähle in dem sich öffnenden Fenster die Funktion "Pipette".
|
|
Jetzt öffnet sich ein kleines Fenster mit deinem Bild und einer Pipette. Gehe mit der Pipette in dein Bild und wähle damit eine dunkle Farbe aus, indem du an der entsprechenden Stelle mit der linken Maustaste in dein Bild klickst. Die von dir gewählte Farbe wird nun als Hintergrundfarbe gespeichert. Tue das Gleiche nun mit der Vordergrundfarbe, das ist das andere kleine Kästchen vor der Hintergrundfarbe. Wähle hier eine helle Farbe aus dem Bild aus:
|
Schritt 4:
Wir werden jetzt den ersten dünnen Metallrahmen anfügen. Gehe in der Menüleiste auf "Format --> Leinwand erweitern". Mach einen Haken for "Seiten gleichmässig erweitern", wähle bei "Farbe erweitern" mit der rechten Maustaste die Farbe weiß und gib bei "Oben" die 2 ein:
|
|
Nun hast du einen dünnen weißen Rahmen um dein Bild. Gehe in der Werkzeugleiste beim Standardauswahl-Werkzeug auf den Zauberstab und klicke damit in den hellen Rand (du kannst oben in der Symbolleiste dein Bild zur Bearbeitung vergrößern, wenn du Probleme hast, mit dem Zauberstab in den dünnen Streifen zu treffen).
|
|
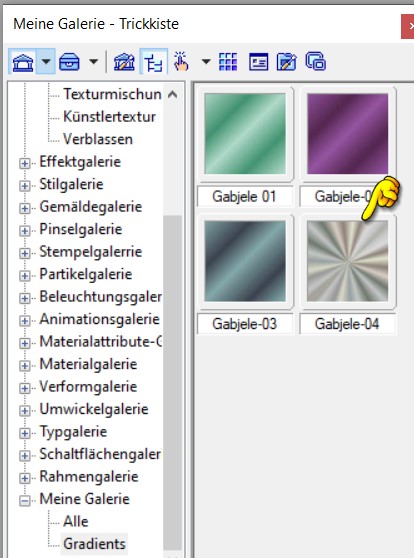
Der Rand ist nun mit gestrichelten Linien umgeben. Gehe jetzt zur Trickkiste und aktiviere dort die Galerien:
|
|
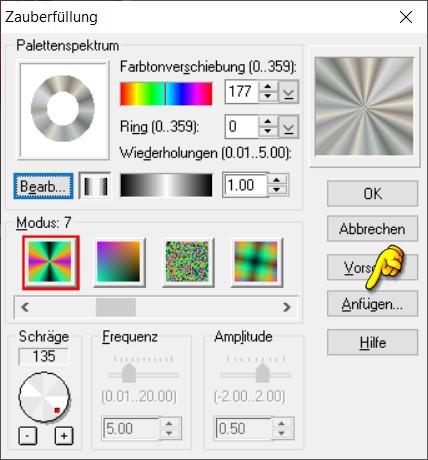
Gehe in der Füllgalerie auf Farbverlauf und suche dir das Bild G99 aus:
|
|
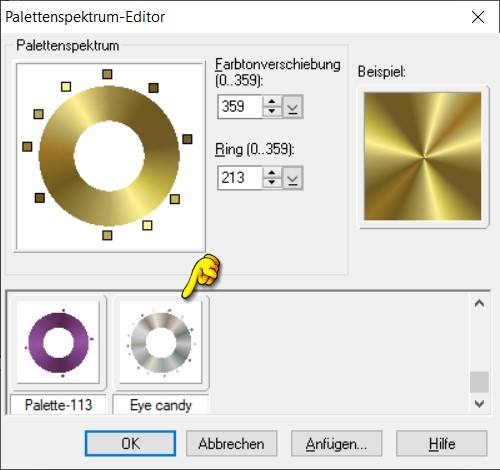
Klicke mit der rechten Maustaste auf das Miniaturbild G99. Gehe auf "Eigenschaften anwenden und ändern" und gehe in dem sich jetzt öffnenden Fenster auf die Taste "Bearbeiten".
|
|
Suche dir in der Palette ein Farbmuster aus, das zu deinem Bild passt. Ich habe mir das Palettenspektrum mit der Nr. 057 ausgewählt und die einzelnen Farbpunkte mit der Maus einfach ein wenig gleichmäßiger verteilt.
|
|
Das sieht dann so aus:
|
 |
| |
Bestätige das mit "OK". Nun bist du wieder im Fenster mit der "Zauberfüllung". Wenn du hier den Button "Anfügen" anklickst, wird dein Muster (falls du dir auch durch Änderung ein neues erstellt hast) in deine Galerie in der Trickkiste aufgenommen und du kannst dann Rahmen dort einfach per Doppelklick damit befüllen.
|


|
klicke mit der rechten Maustaste in dein Bild und gehe auf "alles einbinden". Nun hat dein Bild einen schönen schmalen Farbverlaufsrahmen.
|
Schritt 5:
Wie in Schritt 4 fügen wir jetzt einen weiteren Rahmen mit 2 pixel Breite ein, allerdings suchen wir uns bei der Farbe mit der rechten Maustaste unsere dunkle Hintergrundfarbe heraus:
|
|
Schritt 6:
Wir wiederholen jetzt den Schritt 4 um nochmals einen schmalen Farberlaufsrahmen anzufügen und dann müsste dein Bild so aussehen:
|
|
Schritt 7:
Nun fügen wir einen weiteren Rahmen von 10 pixel Breite an und wählen dafür die helle Vordergrundfarbe. Wir werden Schwierigkeiten bekommen, diesen neuen Rahmen mit dem Zauberstab zu markieren weil, zumindst bei meiner Grafik, einige Teile des letzten Metallrahmens fast den gleichen Farbton haben wie die Vordergrundfarbe. Wir wählen deshalb eine andere Methode, um diesen neuen Rahmen zur Bearbeitung zu markieren. Gehe in der Menüleiste auf "Auswahl --> alle" (jetzt siehst du den Auswahlrahmen ganz außen im Bild) und dann auf "Auswahl --> Erweitern/Schrumpfen". Es öffnet sich jetzt dieses Fenster. Wir schrumpfen die Auswahl um 10 pixel was genau der Breite unseres Rahmens entspricht:
|
|
Jetzt siehst du den Auswahlrahmen genau zwischen dem 10 pixel breiten Rahmen und dem letzten Farbübergangrahmen. Um nun den 10 pixel breiten Rahmen zu markieren musst du noch auf "Auswahl --> Umkehren" gehen. Nun ist der gesamte Rahmen markiert und kann bearbeitet werden. Gehe nun auf "Effekte --> Eye Candy 4000 --> HSB Noise" und übernimm diese Werte:
|
|
Der Markierungsrahmen sitzt nun wieder ganz außen und wir können gleich noch einen Schatten wie unter Schritt 2 beschrieben einfügen.
|
Schritt 9:
Jetzt kommen wieder die drei schmalen Rahmen. Wiederhole einfach die Schritte 4 bis 6. Nun sollte dein Bild so aussehen:
|
|
Schritt 10:
Nun fügen wir in der dunklen Hintergrundfarbe einen Rahmen von 20 pixel an, markieren ihn mit dem Zauberstab und gehen dann auf Effekte --> Eye Candy 4000 --> Marble. Übernimm die Einstellungen wie unten gezeigt. Bei Bedrock Color klicke erst mit der linken Maustaste auf die Pipette, gehe dann in die Werkzeugleiste von Photo Impact auf die helle Vordergrundfarbe, klicke links an und Eye Candy übernimmt diese Farbe als Bedrock Color. Tue genau das gleiche mit der dunklen Hintergrundfarbe bei Vein Color. Nun hast du ein Marmormuster in deinen Farben. Bestätige mit OK. Der Auswahlrahmen sitzt nun wieder ganz außen am Bild. Klicke wieder mit der rechten Maustaste ins Bild und gehe auf "alles einbinden".
|
|
Schritt 11:
Wir wollen den Marmorrahmen noch weiterbearbeiten. Gehe zunächst mit der Maustaste rechts auf "Alles einbinden" und dann in der Menüleiste wieder auf "Auswahl --> Alle". Schrumpfe die Auswahl um 20 pixel wie wir das in Schritt 7 erklärt ist und gehe auf "Auswahl --> umkehren" so dass nun der Marmorrahmen markiert ist.
Jetzt gehen wir in der Menüleiste auf "Web --> Schaltflächendesigner --> jede Form":
|
|
Es öffnet sich nun ein neues Fenster. In der Registerkarte einfach übernimm die Werte wie unten gezeigt. Gehe noch nicht auf OK.
|
|
Es kommt noch die Registerkarte "Schräge". Hier suchst du dir bei den Presets das allerletzte in der untersten Reihe aus. Dann kannst du auf OK drücken. Danach rechte Maustaste --> alles einbinden.
|
|
Dein Bild müsste nun so aussehen:
|
|
Schritt 12:
Es kommen wieder die drei dünnen Rahmen. Wiederhole einfach die Schritte 4 bis 6.
|
Schritt 13:
Es folgt nochmal ein Rahmen wie unter Schritt 7 und 8 beschrieben. Und nochmals die drei dünnen Rahmen wie in Schritt 4 bis 6.
|
Schritt 14:
Nun fügen wir einen weiteren Rahmen von 20 pixel Breite in der hellen Vordergrundfarbe an, markieren ihn mit dem Zauberstab und gehen dann auf "Effekte --> Simple --> Quick Tile" übernehmen die Einstellungen und drücken auf "Apply"
|
Schritt 15:
Lasse den Rahmen noch markiert, wir müssen ihn weiter bearbeiten. Gehe in der Menüleiste auf "Effekt --> Weichzeichnen --> Gaußsche Unschärfe" und übernimm in dem sich dann öffnenden Fenster die Einstellung ganz unten links.
|
|
Schritt 16:
Lasse den Rahmen immer noch markiert. Gehe auf "Effekt --> Stören --> Störpixel anfügen".
|
|
In dem sich nun öffnenden Fenster gehe auf "Optionen" und übernimm diese Einstellungen:
|
|
Schritt 17:
Der Rahmen ist immer noch markiert. Mit dem Schaltflächendesigner kannst du ihn wie in Schritt 11 beschrieben noch dreidimensional formen.
|
Schritt 18:
Wie in Schritt 4-6 beschrieben fügen wir nun noch ein letztes Mal die drei schmalen Rahmen an und fertig ist unser Kunstwerk |